TradingView简易教程(一) —— 基础配置
2018-09-20
12,117 views
7 min read
本教程仅限于实现最基础功能,更详细精进的功能请绕道(ノ≧∀≦)ノ・‥…━━━★ ピキューン
快速入口:TradingView中文文档
##TradingView授权申请##
虽然TradingView是一款开源插件,但是要使用它还是得需要官方的授权,使用github账号申请,申请地址,申请完之后可访问私有仓库
##插件引入##

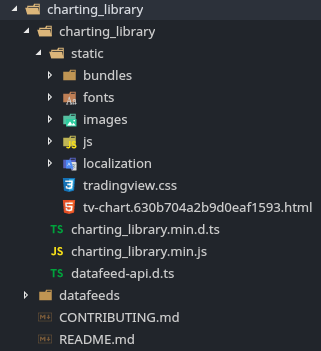
插件下载完毕后会有如上所示文件tv-chart*.html会在插件运行后自动生成,除此之外还会有一些官方自带的demo.
charting_library 插件
|__charting_library 插件目录
|__static 插件静态资源
charting_library.min.d.ts
charting_library.min.js 主要调用的js文件
datafeed-api.d.ts
|__datafeeds 官方生成的UDF工程
接着引入必须的代码
<script type="text/javascript" src="/charting_library/charting_library/charting_library.min.js"></script>
在放置TradingView的地方加上
<div id="tv_chart_container"></div>
##使用插件构造函数##
图表的各项配置都在这构造函数里了,详细的请看Widget构造器,以下是我常使用的构造函数
var widget = window.tvWidget = new TradingView.widget({
fullscreen: true, //是否开启全屏
symbol: '{$market}', //商品名称(可以理解为股票或者虚拟币名称)
interval: '1', //初始分钟刻度
toolbar_bg: '#252B38', //工具栏背景颜色
container_id: "tv_chart_container", //放置图标的容器id,前面提到的div
timezone: "Asia/Shanghai", //时区,文档里可查询支持的时区
datafeed: datafeed, //数据源,一个js对象,后面详细解释
library_path: "/statics/charting_library/charting_library/",
//插件存放位置,即charting_library.min.js所在位置
locale: getParameterByName('lang') || "zh", //语言
favorites: {
intervals: ["1", "5", "15", "30", "1H"],
}, //支持的图形及其刻度,intervals为K线图,还有柱状图等
drawings_access: { type: 'black', tools: [{ name: "Regression Trend" }] },
//black为黑名单,禁用name为Regression Trend的tool
width : "100%", //图表宽度
height : "100%", //图表高度
custom_css_url : "tradingview.css", //自定义css存放位置,以library_path为目录
enabled_features: ["hide_last_na_study_output"],
disabled_features: [
"save_chart_properties_to_local_storage",
"chart_crosshair_menu",
"header_symbol_search",
"header_screenshot",
"volume_force_overlay",
"timeframes_toolbar",
"use_localstorage_for_settings"
],
//上面分别为启用禁用图表上的一些功能,下方连接查看图表功能
widgetbar: {
details: !0
}, //该对象包含图表右侧窗口小部件栏的设置,详细属性见文档
overrides: {
"paneProperties.bottomMargin":5,
"paneProperties.topMargin":12,
"volumePaneSize": "small",
"paneProperties.background": "#262c38",
"paneProperties.vertGridProperties.color": "rgba(255,255,255,.08)",
"paneProperties.horzGridProperties.color": "rgba(255,255,255,.08)",
"symbolWatermarkProperties.transparency": 90,
"scalesProperties.textColor": "rgba(255,255,255,.8)",
"mainSeriesProperties.candleStyle.drawBorder": !1
}, //图表背景等样式重载(即修改样式
studies_overrides: {
"volume.volume.color.0": "#ff5353",
"volume.volume.color.1": "#00b07c",
"volume.volume.transparency": "53",
"volume.show ma": !0,
"volume.volume ma.plottype": "line"
}, //线条样式的重载
charts_storage_api_version: "1.1", //后台版本"1.0"|"1.1"
client_id: 'sakuradon', //高级参数,查阅文档
user_id: 'public_user_id', //高级参数,查阅文档
loading_screen: {
backgroundColor: "#1f2b34",
foregroundColor: "#0CB0FF"
} //加载图表时loading的样式
});
##配置datafeed数据源##
datafeed有两种方式
- UDF:使用官方准备的UDF系统,创建一个UDF实例,原理为传统的ajax轮询请求刷新数据
- JSAPI:只需要配置好数据与插件的对接,可以采用任何的数据传输模式(websocket等)
这里先大致说一下UDF,详细的后续再讲.
使用UDF需先引入一下两个js文件
<script type="text/javascript" src="/charting_library/datafeeds/udf/dist/polyfills.js"></script>
<script type="text/javascript" src="/charting_library/datafeeds/udf/dist/bundle.js"></script>
然后创建一个实例
var datafeed = new Datafeeds.UDFCompatibleDatafeed("https://demo_feed.tradingview.com");
这里使用的官方的demo地址,symbol得改写为"AAPL",interval改为"D".
UDF构造函数传入的地址即为后台的接口地址,里面应该包含有UDF接口文档里所必须要求的接口.
也就是说,如果采用UDF数据传输,前端只需要传入接口地址即可,而后端则需要严格按照接口文档编写接口,接口的调用则完全由插件自己去执行.
##添加额外的线条##
此时图上只有一根K线,如果要添加其他的线例如MA线呢?
widget.onChartReady(function(){
widget.chart().createStudy("Moving Average", !1, !0, [7], null, {
"Plot.color": "#43bedc",
"Plot.linewidth": 2
}),
widget.chart().createStudy("Moving Average", !1, !0, [30], null, {
"Plot.color": "#eebb93",
"Plot.linewidth": 2
})
});
onChartReady是图表创建完成时的函数,参数为回调函数,可以在里面添加各种线并定义样式,以上分别添加了7刻度MA线和30刻度MA线,其他的线请在文档中查询.
Previous Post
Nodejs Http请求数据被分段
Next Post
Nodejs客户端websocket绕过ssl验证
Or you can contact me by Email